The best ecommerce platforms for a successful online store
Life’s too short for bad software. We’re constantly using, reviewing and comparing all tools on the market, then report back everything, so you can make informed decisions and choose the absolute best solutions for you.

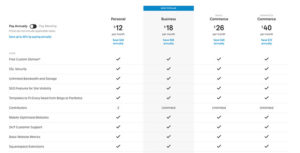
$1 / month for the first 3 months SEO Friendly, Offline Store, App Store, 24/7 Support
Free Trial, From $29.95, Built-In Blog, SEO Friendly, Enterprise features, App store
Free Trial, From $8, Mobile Friendly, Free custom domain, 24/7 Support.
Drag and drop builder, White Label features, 200+ Templates, 14 day free trial, Funnel Builder
As featured in…
Your trusted business ally
In a world filled with review sites driven by hidden agendas, we're here to keep it real, transparent, and authentic.
At Ecommerce Platforms, integrity is our currency. We never compromise on it for a quick buck. Our unwavering commitment is to you, the aspiring entrepreneur. We invest our time and resources rigorously testing and evaluating a multitude of online software solutions, ensuring you get nothing but honest, unbiased advice.
Our recommendations are always based on merit, not marketing budgets.

Lets Create A Strategy To Grow Your Online Business
We understand that navigating the digital landscape can be both thrilling and challenging. That's why we've crafted a platform that empowers you to take your business to new heights.
Our Growth Expert Service is your direct line to seasoned professionals who are ready to assist you with everything related to business growth strategies, plans, and insights. Whether you're a startup seeking guidance, an established brand looking to innovate, or an entrepreneur eager to scale, our team of experts is here to provide tailored solutions for your specific needs.

Most popular articles

Shopify Pricing Plans Explained

Printful vs Printify

Shopify review

Shopify Free Trial

Free Ecommerce Platforms

Best Ecommerce Platforms for Startups

Best Shopify Stores

The Best Dropshipping Suppliers

How to Create a Facebook Shop

How to Set up a Dropshipping Business

Squarespace Pricing Plans Explained

How to Sell Online
Start your ecommerce business on the right foot

Ecommerce MBA course
We'll equip you with everything you need to stand out as a top Ecommerce entrepreneur. Our comprehensive course is designed to teach you the art of building and running a thriving online business that not only succeeds but also sustains itself in the long run.
Learn everything you need to create a Sustainable & Successful Online Business
- 35+ video lessons
- 5 detailed chapters
- No course deadlines
- Easy to follow
- Lifetime access
Online store setup services
Let industry experts build your dream Ecommerce store quickly and easily. Our team will set up your Shopify account, build your brand, customize the store design, add products, install apps, and make sure everything is ready for you to start selling.
Let us do all the heavy lifting for you; while you enjoy a high-converting ecommerce store
- Personal manager
- High converting store
- Brand design kit
- Starter templates
- Supplier information

The absolute best platforms at a glance
Finding the right tools takes time – time you don’t have. Researching, testing, and customizing eats into your selling time. We do the leg work, find the best tools and platforms, and help you kickstart your online business.
-
Our pick:
Features 10/10 Ease of Use 9/10 Pricing 9/10 Templates & Design 9/10 Inventory 9/10 SEO & Marketing 8/10 Payments 9/10 Security 9/10 Customer Support 10/10 -
Runner up:
Features 9/10 Ease of Use 10/10 Pricing 8/10 Templates & Design 9/10 Inventory 8/10 SEO & Marketing 9/10 Payments 9/10 Security 9/10 Customer Support 9/10 -
For large businesses:
Features 8/10 Ease of Use 7/10 Pricing 8/10 Templates & Design 8/10 Inventory 7/10 SEO & Marketing 8/10 Payments 8/10 Security 9/10 Customer Support 8/10 -
Best for small business:
Features 8/10 Ease of Use 7/10 Pricing 8/10 Templates & Design 9/10 Inventory 6/10 SEO & Marketing 5/10 Payments 8/10 Security 7/10 Customer Support 8/10
-
Features 9/10 Ease of Use 10/10 Pricing 9/10 Templates & Design 9/10 SEO & Marketing 9/10 Security 9/10 Customer Support 9/10 -
Features 9/10 Ease of Use 8/10 Pricing 9/10 Templates & Design 9/10 SEO & Marketing 9/10 Security 8/10 Customer Support 9/10 -
Features 9/10 Ease of Use 9/10 Pricing 9/10 Templates & Design 8/10 SEO & Marketing 9/10 Security 8/10 Customer Support 9/10 -
Features 7/10 Ease of Use 6/10 Pricing 7/10 Templates & Design 8/10 SEO & Marketing 5/10 Security 7/10 Customer Support 8/10
-
Features 9/10 Ease of Use 10/10 Pricing 10/10 Templates & Design 9/10 Customer Support 10/10 -
Features 9/10 Ease of Use 10/10 Pricing 9/10 Templates & Design 8/10 Customer Support 9/10 -
Features 7/10 Ease of Use 7/10 Pricing 7/10 Templates & Design 9/10 Customer Support 8/10 -
Features 9/10 Ease of Use 7/10 Pricing 7/10 Templates & Design 8/10 Customer Support 7/10
-
Features 10/10 Ease of Use 10/10 Pricing 8/10 Hardware 9/10 Customer Support 10/10 -
Features 10/10 Ease of Use 10/10 Pricing 9/10 Hardware 10/10 Customer Support 10/10 -
Features 9/10 Ease of Use 7/10 Pricing 6/10 Hardware 8/10 Customer Support 9/10 -
Features 9/10 Ease of Use 8/10 Pricing 9/10 Hardware 7/10 Customer Support 6/10
Useful tools for your online business

Shopify Pricing Calculator
See exactly how much any plan will cost you per month and the Shopify fees

Shopify Theme detector
Our tool helps you detect WordPress, Shopify, Joomla or Drupal themes used by any site including child themes.

Business Name Generator
Our free business name generator is an excellent tool for guiding you to a relevantbusiness name that you can be proud of for years to come.

Subscription Billing Calculator
Compare prices of subscription billing services.

Wise Fees Calculator
Quickly understand how much you’re likely to pay when sending amounts in different currencies.

BigCommerce Pricing Calculator
Determine how much you can reasonably expect to pay on your BigCommerce plan

PayPal Fees Calculator
Calculate PayPal charges easily, with a simple interface that delivers a stress-free experience every time.

Stripe Fees Calculator
With this Stripe fee calculator, you can quickly and easily calculate how much you can expect to pay with any Stripe transaction.

Skrill Fees Calculator
Our Skrill fee calculator is here to help you calculate how much you can expect to pay when handling transactions with Skrill.

Profit Margin Calculator
Simply enter the costs of production and your markup to quickly calculate your profit margin.
Ethical alternatives

Ethical Website Analytics

Sustainable Packaging Guide

Ethical Online Shops

Green Web Hosting
Proven Ecommerce tips Straight to your inbox
Get access to exclusive tips, guides and case studies